
Pixels of the Week – August 19, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: PWA design, performance and tutorial, nice typography tips, a few CSS tutorials (writing-mode, creating your own language), human centered design principles, manipulation in UX and the use of wireframes, CSS animations and how to make them smooth and communicate them to the team. You’ll also find a few tattoos and illustrations in the inspiration section, a bear to remote control your devices and another one to bring you UX related articles, a scroll animation library and some SVG icons.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#PWA
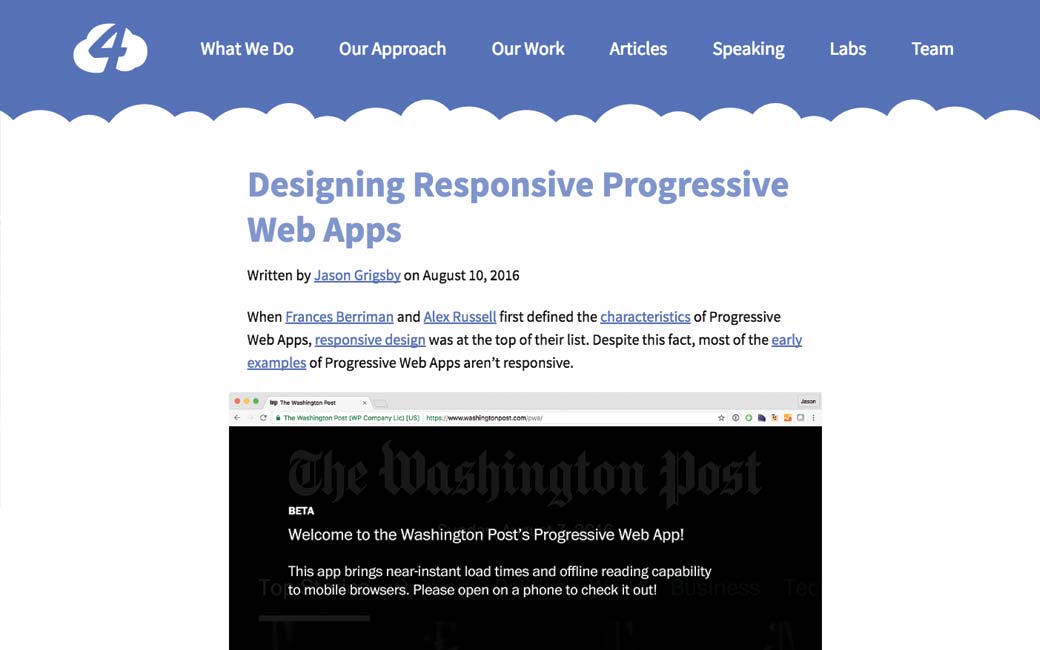
Designing Responsive Progressive Web Apps, a great read on the non technical challenges we will face with Progressive Web Apps
Interesting article
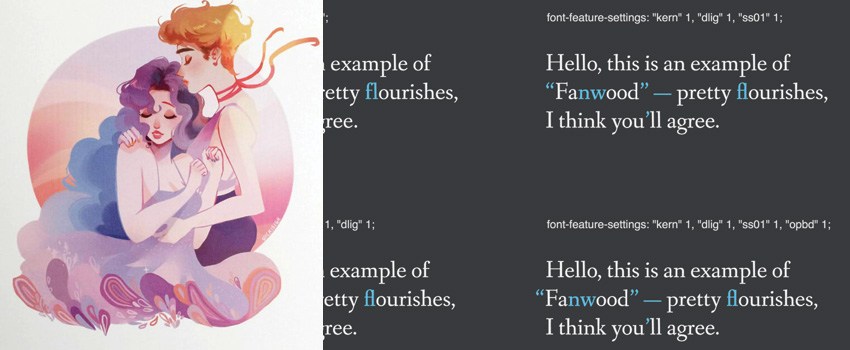
#Typography
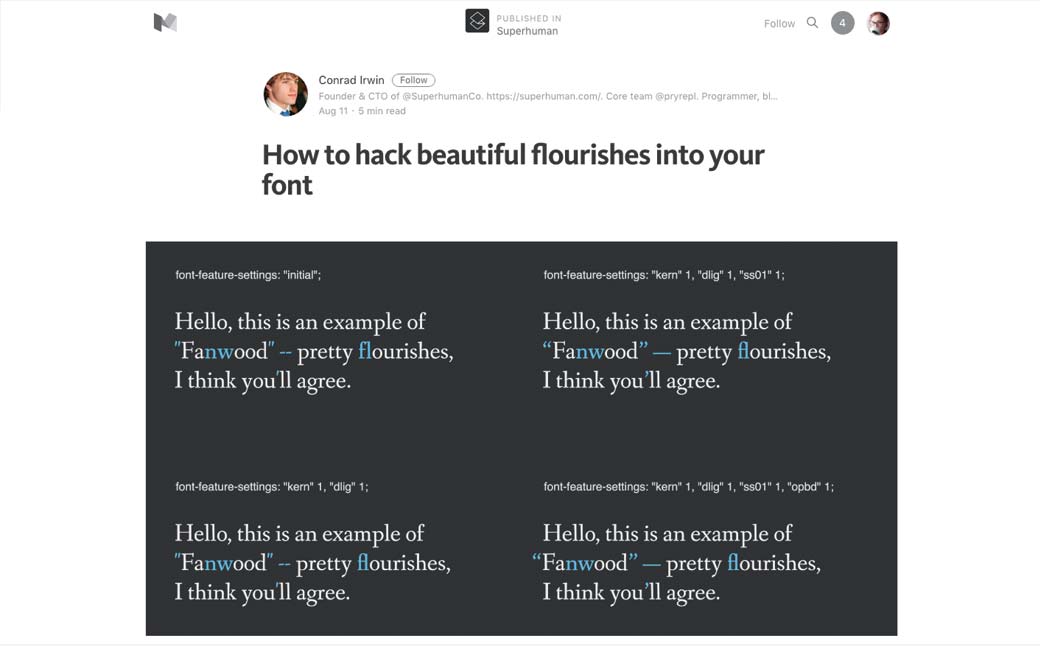
How to hack beautiful flourishes into your font
#CSS
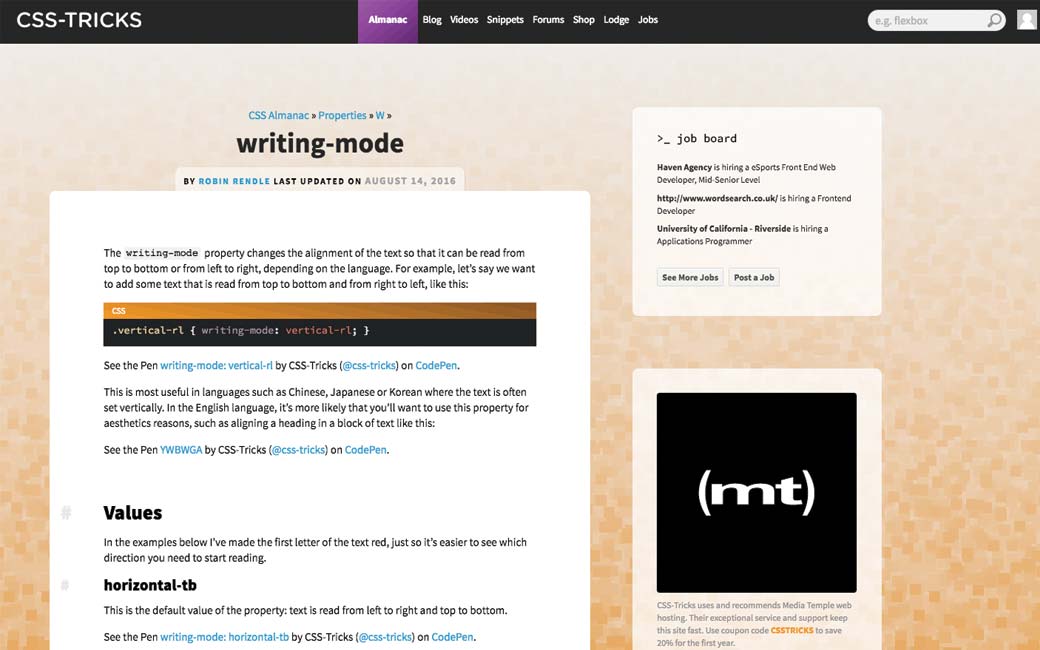
CSS writing-mode, to changes alignment of the text so that it can be read from top to bottom or from left to right.
#Design
Human Centered Design & The 6 Fundamental Principles of Interaction Between Products and Users
#Wireframes
Wireframes are waste (use them as communication tool with devs and others designers, not to validate with clients)
#Design
Is it ever okay for designers to manipulate people?, excellent read / small podcast on helping people overcome the lizard brain but not tricking them into doing something they don’t want to do
#PWA
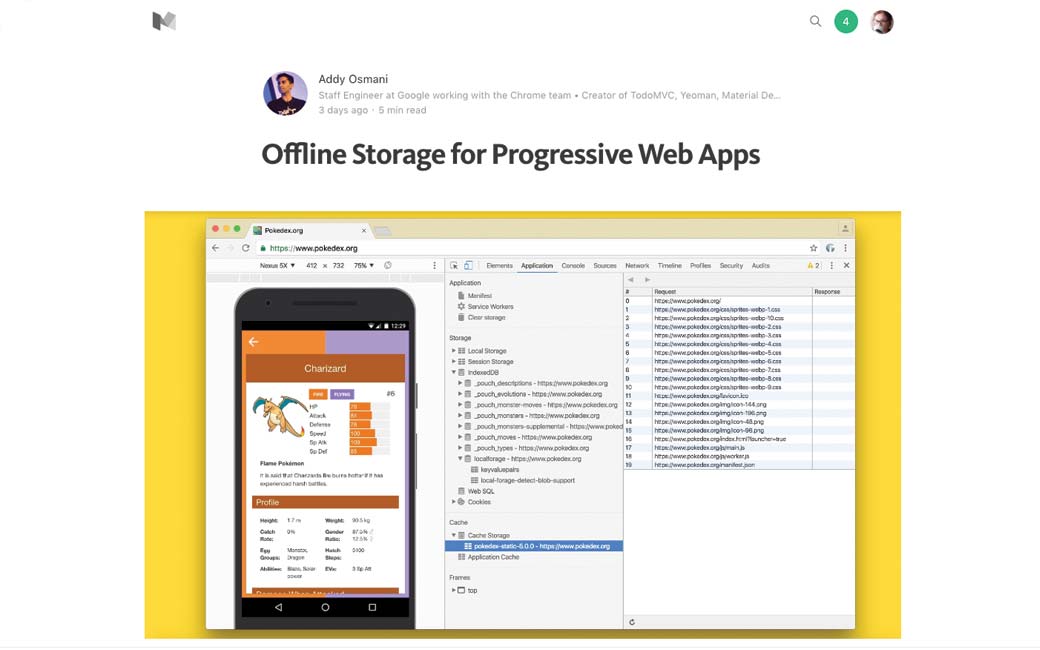
Offline Storage for Progressive Web Apps
#Animations
#Illustration
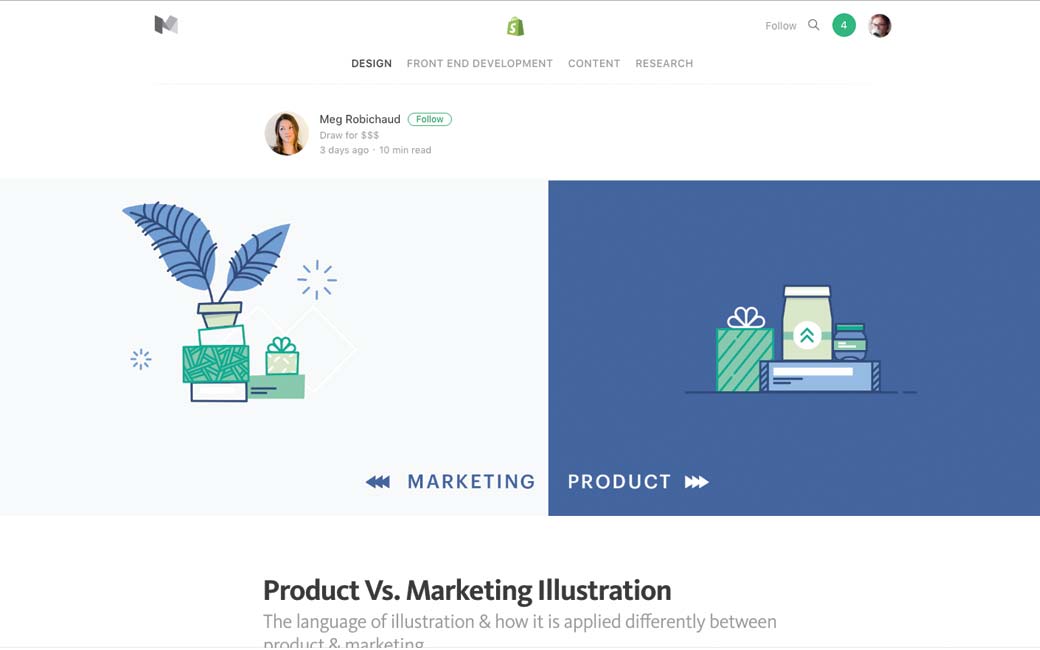
Product Vs. Marketing Illustration. The language of illustration & how it is applied differently between product & marketing
#Design
Anatomy of a pattern in a pattern library
#Animations
Smooth as Butter: Achieving 60 FPS Animations with CSS3
#Photoshop
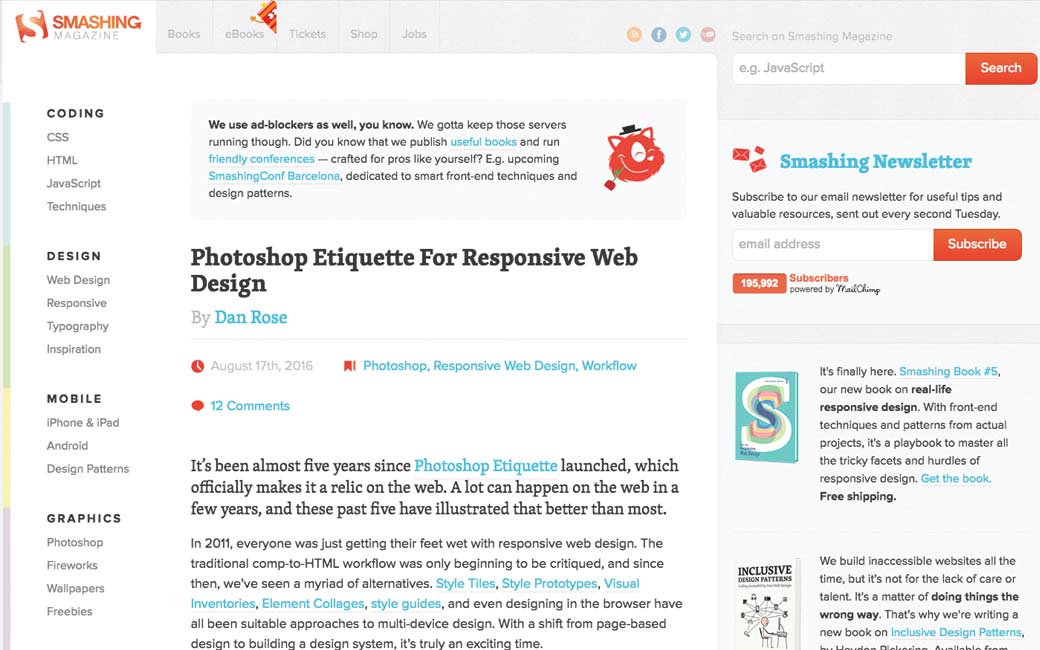
Photoshop Etiquette For Responsive Web Design, artboards FTW 😀
#Photo #Psychology
Top 10 Profile Photo and Portrait Hacks Based on Science (to optimize LinkedIn or dating site pics, your call)
#UX
Enterprise UX Case Study: Improving Usability Under Tight Deadlines
#CSS
You can kinda invent your own weird design language with attributes and attribute selectors
Inspiration and Great ideas
#Illustration
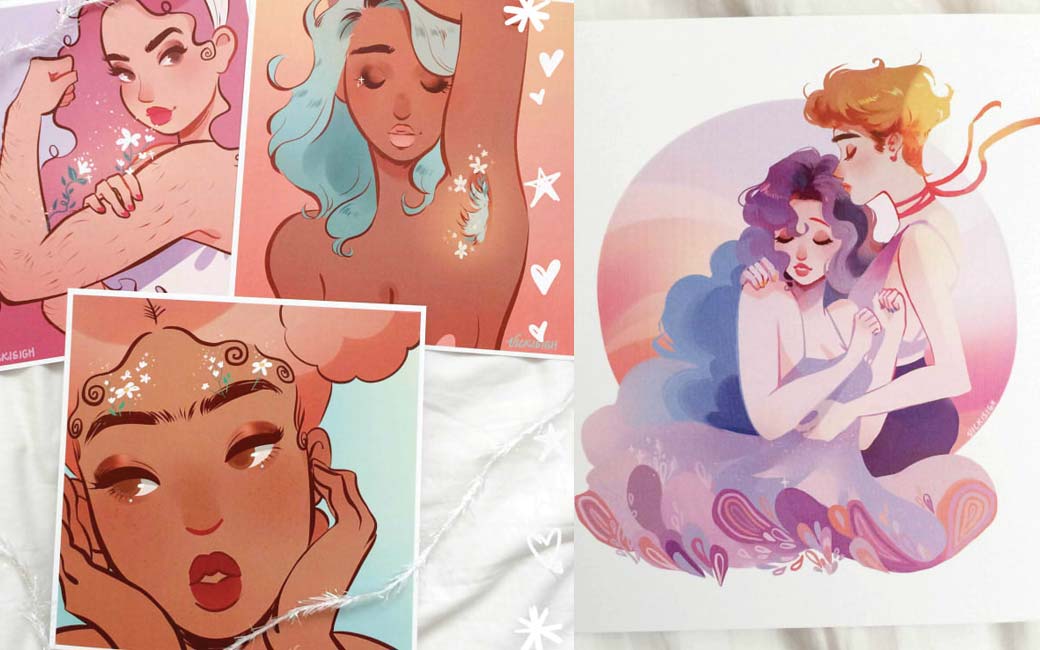
Hi! My name is Vicki and I want to help empower girls and women through art!
#Graphic Design
Graphicmeans.com, a history of Graphic Design production in a short video
#Tattoo
okanuckun, my favorite tattoo artist at the moment
#Cute #Device
Cute bear remote control for you devices <3
Webdesign news
#Edge #Notifications
Edge integrates a site’s web notifications into Windows 10’s Action Center
#Experiment
a-k-apart.com The Challenge? Build a compelling web experience that can be delivered in 10KB and works without JavaScript.
Tutorials
#PWA
A Beginner’s Guide To Progressive Web Apps
Useful resources, tools and plugins that will make your life easy
#Mobile
#UX
Introducing the UX Bear, a new conversational interface that will send you Ux related articles
#JS
scrollanim.kissui.io, a library to create scroll animation, be careful though, it might make people dizzy pretty quickly ^^
#A11y
A free online course for building accessible Web Applications
#SVG
Bytesize, a tiny style-controlled SVG iconset